
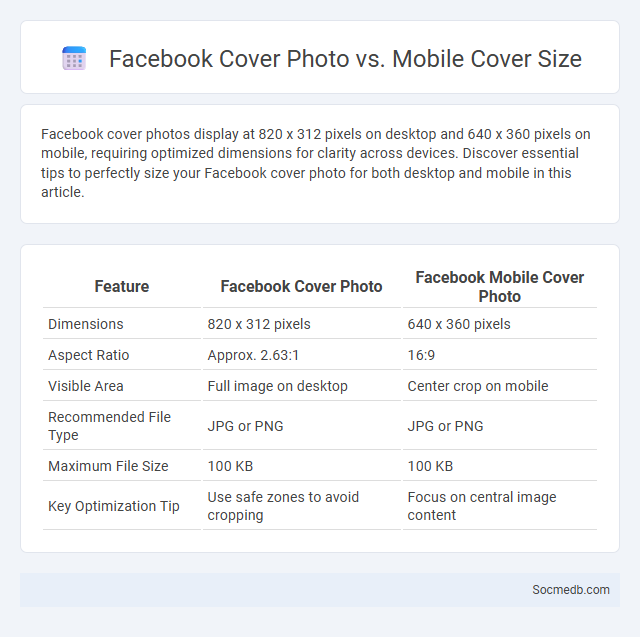
Photo illustration: Facebook Cover Photo vs Mobile Cover Size
Facebook cover photos display at 820 x 312 pixels on desktop and 640 x 360 pixels on mobile, requiring optimized dimensions for clarity across devices. Discover essential tips to perfectly size your Facebook cover photo for both desktop and mobile in this article.
Table of Comparison
| Feature | Facebook Cover Photo | Facebook Mobile Cover Photo |
|---|---|---|
| Dimensions | 820 x 312 pixels | 640 x 360 pixels |
| Aspect Ratio | Approx. 2.63:1 | 16:9 |
| Visible Area | Full image on desktop | Center crop on mobile |
| Recommended File Type | JPG or PNG | JPG or PNG |
| Maximum File Size | 100 KB | 100 KB |
| Key Optimization Tip | Use safe zones to avoid cropping | Focus on central image content |
Introduction to Cover Photos: Facebook vs Mobile vs General
Cover photos serve as a key visual representation of your Facebook profile, with specific dimensions tailored for desktop (820 x 312 pixels) and mobile devices (640 x 360 pixels) to ensure optimal display across platforms. Mobile cover photos crop differently, emphasizing center alignment to prevent important details from being cut off, while general cover photo guidelines recommend high-resolution images with minimal text for clarity. Understanding these distinctions helps you create a seamless and engaging social media presence that appeals to viewers on any device.
What is a Facebook Cover Photo?
A Facebook cover photo is the large banner image displayed at the top of a Facebook profile or page, measuring 820 by 312 pixels on desktop and 640 by 360 pixels on mobile devices. This visual element serves as a branding tool, allowing users and businesses to showcase personality, promotions, or key messages. Optimizing the cover photo with relevant keywords and high-quality imagery enhances engagement and strengthens social media presence.
Understanding Mobile Cover Size Requirements
Mobile cover size requirements vary significantly based on device models, with precise measurements crucial for perfect fit and protection. Social media platforms frequently update dimensions for trending phone models, emphasizing the need to stay informed on current specifications. Accurate sizing ensures compatibility, enhances user experience, and minimizes returns in the mobile accessories market.
Standard Cover Photo Dimensions Explained
Standard cover photo dimensions for social media platforms ensure optimal display quality and user engagement, with Facebook recommending 820 x 312 pixels and Twitter at 1500 x 500 pixels. Instagram utilizes story highlights with 1080 x 1920 pixels, while LinkedIn cover photos are best set at 1584 x 396 pixels for professional appearance. Adhering to these dimensions reduces image cropping and ensures brand visuals remain clear across devices.
Key Differences Between Facebook and Mobile Cover Sizes
Facebook cover sizes differ significantly between desktop and mobile, requiring careful adjustment to ensure optimal display across devices. The recommended Facebook cover size for desktop is 820 x 312 pixels, while mobile cover size is 640 x 360 pixels, highlighting a taller aspect ratio for mobile screens. You should design your cover photo with central content placement to avoid cropping and maintain visibility on both platforms.
Importance of Optimizing Cover Photos for Devices
Optimizing cover photos for different devices enhances your social media profile's visual appeal and ensures a consistent brand image across platforms. Properly sized and high-resolution images prevent distortion or cropping, allowing Your message to be clearly visible on smartphones, tablets, and desktops. This optimization improves user engagement and creates a professional, polished look that attracts and retains followers.
Facebook Cover Photo Best Practices
Optimize your Facebook cover photo with high-resolution images sized at 820 x 312 pixels for desktop and 640 x 360 pixels for mobile, ensuring clear visibility across devices. Incorporate brand elements, concise messaging, and a focal point that aligns with your profile picture without overlapping. Use minimal text and keep designs uncluttered, adhering to Facebook's text-to-image ratio recommendations for enhanced user engagement and faster load times.
Tips for Creating Responsive Cover Photos
Creating responsive cover photos for social media involves using high-resolution images with dimensions tailored to each platform's guidelines, such as 820x312 pixels for Facebook and 1584x396 pixels for LinkedIn. Utilize safe zones by keeping essential elements like text and logos away from edges to prevent cropping on different devices. Incorporate centralized focal points and test the cover photo on multiple devices to ensure clarity and visual impact across desktops, tablets, and smartphones.
Common Mistakes with Cover Photo Sizing
Incorrect cover photo sizing on social media platforms often results in blurry or poorly cropped images, weakening your brand's impact. Using the recommended dimensions--for example, 820 x 312 pixels for Facebook or 1500 x 500 pixels for Twitter--ensures your visual content appears crisp and professional. To maintain consistency and optimize user engagement, you should always preview your cover photo across devices before posting.
Conclusion: Choosing the Right Cover Size for Your Needs
Selecting the correct social media cover size ensures your profile looks professional and engaging across all devices. Each platform has specific dimensions that optimize image quality and visibility, so understanding these standards maximizes your content's impact. Your brand's visual appeal depends on choosing sizes that fit the platform's requirements precisely.
 socmedb.com
socmedb.com