
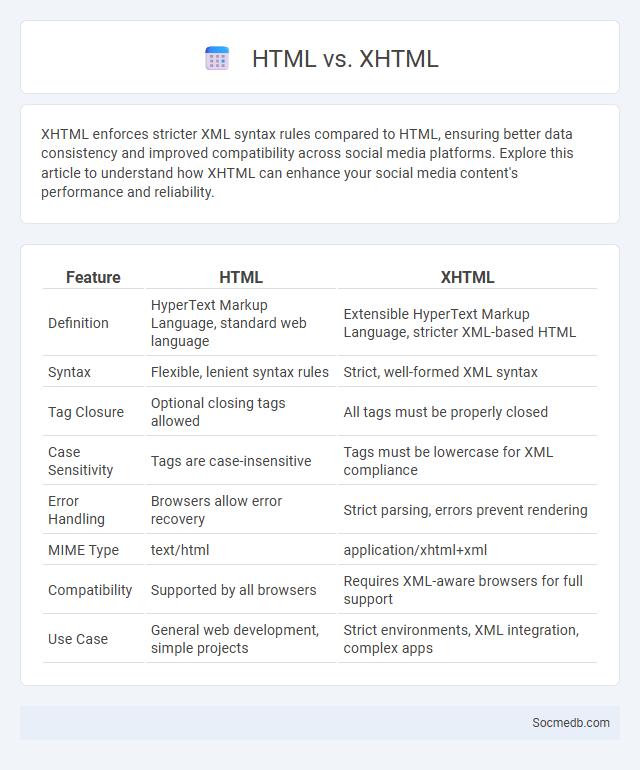
Photo illustration: HTML vs XHTML
XHTML enforces stricter XML syntax rules compared to HTML, ensuring better data consistency and improved compatibility across social media platforms. Explore this article to understand how XHTML can enhance your social media content's performance and reliability.
Table of Comparison
| Feature | HTML | XHTML |
|---|---|---|
| Definition | HyperText Markup Language, standard web language | Extensible HyperText Markup Language, stricter XML-based HTML |
| Syntax | Flexible, lenient syntax rules | Strict, well-formed XML syntax |
| Tag Closure | Optional closing tags allowed | All tags must be properly closed |
| Case Sensitivity | Tags are case-insensitive | Tags must be lowercase for XML compliance |
| Error Handling | Browsers allow error recovery | Strict parsing, errors prevent rendering |
| MIME Type | text/html | application/xhtml+xml |
| Compatibility | Supported by all browsers | Requires XML-aware browsers for full support |
| Use Case | General web development, simple projects | Strict environments, XML integration, complex apps |
Introduction to Markup Languages
Markup languages such as HTML and XML provide the foundational structure for creating and formatting social media content, enabling rich multimedia integration and interactive elements. These languages define how text, images, and videos are displayed, enhancing user engagement and improving accessibility across various devices. Understanding markup languages is essential for developers and marketers aiming to optimize social media platforms for better performance and user experience.
What is HTML?
HTML, or HyperText Markup Language, is the standard coding language used to create and structure content on the web, including social media platforms. It defines elements like text, images, links, and multimedia, enabling interactive and visually appealing posts. Mastery of HTML allows developers to optimize social media profiles and posts for better engagement and accessibility.
What is XHTML?
XHTML (Extensible Hypertext Markup Language) is a markup language that combines the strengths of HTML and XML, designed to create web pages with stricter syntax rules for improved compatibility and consistency across different browsers. It enables developers to write cleaner, well-structured code that is both human-readable and machine-readable, enhancing website accessibility and performance. Major social media platforms use XHTML standards to ensure their content is reliably rendered on various devices and supports seamless integration with web services.
Key Differences Between HTML and XHTML
HTML uses a flexible syntax that allows optional closing tags and case insensitivity, while XHTML requires strict adherence to XML rules, including mandatory closing tags and case sensitivity. XHTML documents must be well-formed, enabling better compatibility with XML tools and stricter validation in web browsers. These differences impact social media platforms' content rendering and interoperability across diverse devices and applications.
Importance of Markup Skills in Web Development
Markup skills are crucial in web development because they ensure that your social media content is structured for optimal visibility and accessibility across platforms. Proper use of HTML, XML, and schema markup enhances the way search engines and social networks interpret and display your posts, improving engagement and reach. Mastering these skills allows you to create seamless integrations that boost your online presence and user experience.
Assessing HTML Proficiency
Assessing HTML proficiency enables developers and educators to gauge a user's ability to create and manage social media content effectively, ensuring proper use of tags for embedding multimedia, structuring posts, and optimizing SEO performance. Mastery of HTML elements such as divs, spans, and semantic tags improves platform usability and enhances user engagement through accessible and well-organized code. Evaluations often include practical tasks like coding interactive comment sections, integrating social plugins, and validating responsive design for mobile social media experiences.
Assessing XHTML Proficiency
Assessing your XHTML proficiency involves analyzing your ability to structure web content using proper tags and syntax to ensure compatibility and accessibility across various platforms. Mastery of XHTML enables the creation of semantically rich and well-formed documents, crucial for optimizing social media integration and enhancing user experience. Tools such as W3C Markup Validation Service can provide precise feedback on your code's adherence to XHTML standards, improving the effectiveness of your social media web pages.
Tools for Skills Assessment in Web Development
Tools for skills assessment in web development include platforms like HackerRank, Codility, and LeetCode, which provide coding challenges and real-world projects to evaluate problem-solving abilities. GitHub offers repositories and contribution histories that reflect practical experience and collaboration skills in web development frameworks such as React, Angular, and Node.js. Online assessment tools like DevSkiller and TestDome enable customized tests focused on front-end and back-end technologies, measuring proficiency in HTML, CSS, JavaScript, and database management.
HTML vs XHTML: Which Should You Learn?
Choosing between HTML and XHTML depends on your goals and the requirements of modern web development. HTML5 is more flexible and widely supported, allowing you to create dynamic and interactive social media content with ease, while XHTML enforces stricter syntax rules, which can lead to better-structured code but less browser leniency. For creating responsive and engaging social media platforms, learning HTML5 offers greater compatibility and future-proofing for Your projects.
Conclusion: Advancing Your Markup Language Skills
Mastering markup languages like HTML and XML is essential for creating effective social media content that enhances user engagement and platform compatibility. Advanced skills in these languages enable precise formatting, improved accessibility, and seamless integration with various social media APIs. Continuous learning and applying best practices in markup development significantly boost your social media presence and technical proficiency.
 socmedb.com
socmedb.com