
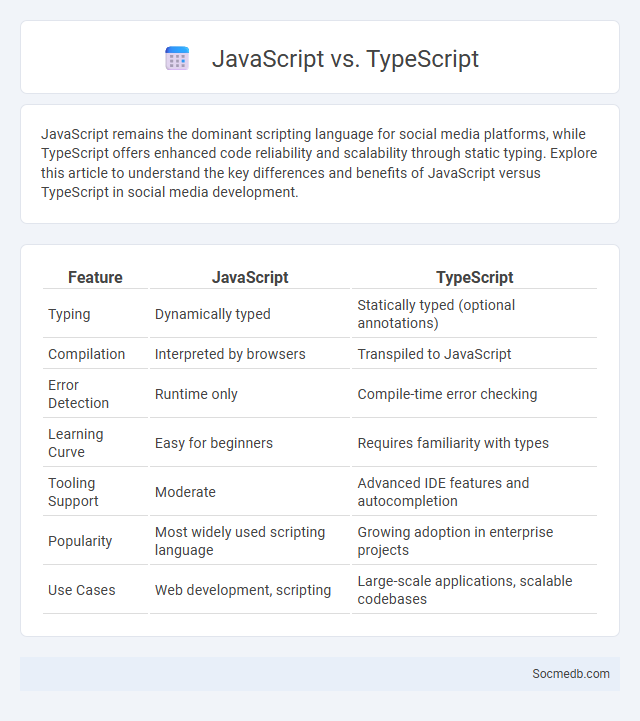
Photo illustration: JavaScript vs TypeScript
JavaScript remains the dominant scripting language for social media platforms, while TypeScript offers enhanced code reliability and scalability through static typing. Explore this article to understand the key differences and benefits of JavaScript versus TypeScript in social media development.
Table of Comparison
| Feature | JavaScript | TypeScript |
|---|---|---|
| Typing | Dynamically typed | Statically typed (optional annotations) |
| Compilation | Interpreted by browsers | Transpiled to JavaScript |
| Error Detection | Runtime only | Compile-time error checking |
| Learning Curve | Easy for beginners | Requires familiarity with types |
| Tooling Support | Moderate | Advanced IDE features and autocompletion |
| Popularity | Most widely used scripting language | Growing adoption in enterprise projects |
| Use Cases | Web development, scripting | Large-scale applications, scalable codebases |
Introduction to JavaScript, TypeScript, and Skills Assessment
Mastering JavaScript and TypeScript is essential for developing dynamic and interactive social media platforms that engage users effectively. Your skills assessment should focus on understanding core programming concepts, type safety in TypeScript, and proficiency in asynchronous operations crucial for real-time social media features. Enhancing these coding competencies enables the creation of scalable, responsive applications tailored to user interaction and content management.
Key Differences Between JavaScript and TypeScript
JavaScript is a dynamic, interpreted scripting language widely used for client-side web development, whereas TypeScript is a statically typed superset of JavaScript designed to enhance code quality and maintainability by adding static type-checking. TypeScript requires compilation to JavaScript before execution, enabling early detection of errors and improved tooling support, which is crucial for large-scale social media platform development. The adoption of TypeScript in social media applications improves scalability and developer productivity by enforcing type safety and facilitating robust code refactoring.
Why Skills Assessment Matters in Web Development
Skills assessment plays a crucial role in web development by ensuring developers possess up-to-date expertise in coding languages, frameworks, and security protocols essential for building efficient and secure websites. Accurate evaluation of skills allows companies to match developers to projects that suit their technical strengths, improving productivity and project outcomes. Continuous skills assessment also supports identifying knowledge gaps, facilitating targeted training and career growth in the fast-evolving web development landscape.
Essential JavaScript Skills for Developers
Mastering essential JavaScript skills such as asynchronous programming, event handling, and DOM manipulation is crucial for social media developers to create dynamic and responsive user interfaces. Proficiency in frameworks like React or Vue.js enhances the ability to build scalable social media platforms that optimize user engagement and real-time interactions. Understanding API integration and state management further empowers developers to connect with social media backends efficiently while maintaining seamless user experiences.
Core TypeScript Competencies to Evaluate
Core TypeScript competencies to evaluate include understanding type annotations, interfaces, and generics that enhance code reliability in social media app development. Mastery of advanced type features like union types, intersection types, and type guards is essential for handling dynamic user-generated content and complex state management. Your ability to implement strict typing and leverage TypeScript's tooling directly impacts the scalability and maintainability of social media platforms.
Comparing Syntax and Features: JavaScript vs TypeScript
JavaScript features dynamic typing and flexible syntax, allowing rapid development but increasing the risk of runtime errors in complex social media applications. TypeScript introduces static typing and advanced features like interfaces and generics, enhancing code maintainability and scalability for large-scale social media platforms. The syntax differences impact developer productivity, with TypeScript's type annotations providing better error detection during development compared to JavaScript's untyped variables.
Best Practices for Assessing JavaScript Proficiency
Evaluating JavaScript proficiency on social media platforms requires targeted technical assessments and real-world coding challenges to measure practical skills accurately. Incorporating interactive coding tests and analyzing contributions to open-source projects can provide valuable insights into Your expertise. Utilizing metrics such as code quality, problem-solving abilities, and familiarity with modern frameworks ensures a comprehensive evaluation of JavaScript capabilities.
Techniques for Evaluating TypeScript Expertise
Techniques for evaluating TypeScript expertise include assessing your ability to write type-safe code, implement advanced types, and utilize interfaces effectively. Reviewing your contributions to open-source projects or social media discussions can provide insights into real-world application and problem-solving skills. Practical coding tests and code reviews on platforms like GitHub or LinkedIn showcase your proficiency and depth of knowledge in TypeScript development.
Choosing the Right Assessment Tools and Methods
Choosing the right assessment tools and methods for social media impact requires analyzing platform-specific metrics such as engagement rates, sentiment analysis, and follower growth. You should prioritize tools that offer real-time data and customizable reports to accurately measure your campaign's performance and audience interaction. Leveraging AI-powered analytics can enhance your ability to identify trends, optimize content strategies, and maximize ROI.
Conclusion: Making Informed Hiring Decisions
Evaluating social media profiles provides valuable insights into a candidate's professionalism, communication skills, and cultural fit, enabling employers to make more informed hiring decisions. Analyzing online behavior alongside resumes helps identify potential red flags and verify qualifications, increasing the accuracy of candidate assessments. Integrating social media screening into recruitment strategies enhances talent acquisition by aligning hires with company values and minimizing risks.
 socmedb.com
socmedb.com