
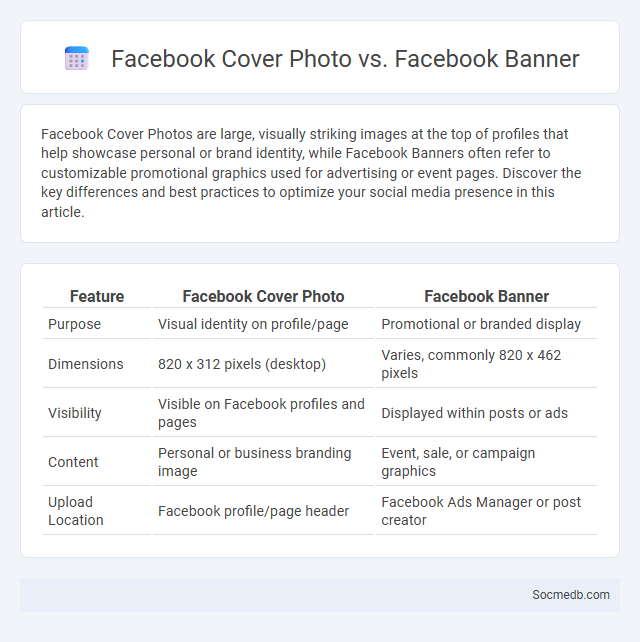
Photo illustration: Facebook Cover Photo vs Facebook Banner
Facebook Cover Photos are large, visually striking images at the top of profiles that help showcase personal or brand identity, while Facebook Banners often refer to customizable promotional graphics used for advertising or event pages. Discover the key differences and best practices to optimize your social media presence in this article.
Table of Comparison
| Feature | Facebook Cover Photo | Facebook Banner |
|---|---|---|
| Purpose | Visual identity on profile/page | Promotional or branded display |
| Dimensions | 820 x 312 pixels (desktop) | Varies, commonly 820 x 462 pixels |
| Visibility | Visible on Facebook profiles and pages | Displayed within posts or ads |
| Content | Personal or business branding image | Event, sale, or campaign graphics |
| Upload Location | Facebook profile/page header | Facebook Ads Manager or post creator |
Understanding Facebook Cover Photo: Definition and Purpose
A Facebook cover photo is a large banner image displayed at the top of a Facebook profile or page, designed to visually represent the user's personality, brand, or message. Its purpose is to create a strong first impression, engage visitors, and enhance brand identity by showcasing relevant visuals that complement the profile picture and content. Optimal dimensions for a Facebook cover photo are 820 pixels wide by 312 pixels tall on desktop, ensuring clarity and effective display across devices.
What is a Facebook Banner? Key Features Explained
A Facebook banner is a large header image prominently displayed on your profile or page, designed to capture attention and convey your brand's identity instantly. Key features include its optimal size of 820 x 312 pixels for desktop, mobile responsiveness, and the ability to showcase high-quality visuals or important messaging. Your Facebook banner serves as a powerful visual tool to enhance engagement and reinforce your online presence effectively.
Cover Photo vs Facebook Banner: Key Differences
Your Facebook cover photo and banner serve distinct purposes in social media branding, with the cover photo typically displayed at the top of a profile or page as a large, visually engaging image. The Facebook banner often refers to promotional or event-specific visuals designed to capture attention and convey key messages within the cover photo space. Understanding these key differences ensures you optimize your social media presence by using the cover photo for consistent branding and the Facebook banner for dynamic, time-sensitive content.
Recommended Dimensions for Facebook Cover Photos and Banners
Facebook cover photos and banners should ideally measure 820 pixels wide by 312 pixels tall on desktop and 640 pixels wide by 360 pixels tall on mobile for optimal display. Ensure your images have a minimum width of 400 pixels and a minimum height of 150 pixels, with a resolution of 72 dpi to maintain clarity without slowing load times. Your visuals will appear crisp and properly aligned across devices when using these recommended dimensions, enhancing your page's professional appearance.
Design Best Practices for Facebook Cover Photos
Your Facebook cover photo should have a recommended dimension of 820 x 312 pixels for optimal display on desktops and 640 x 360 pixels on mobile devices. Use high-resolution images with clear focal points, avoiding clutter so key elements like text and logos remain visible in the profile picture overlay area. Incorporate brand colors and consistent typography to create a cohesive visual identity that enhances user engagement and reinforces brand recognition.
Optimizing Facebook Banners for Mobile and Desktop
Optimizing Facebook banners for mobile and desktop ensures your visuals maintain clarity and impact across all devices, enhancing engagement and brand visibility. Use 820 x 360 pixels for desktop and 640 x 360 pixels for mobile to accommodate different screen sizes, keeping critical elements centered to avoid cropping. Your banner should load quickly by using compressed images without sacrificing quality, ensuring a seamless user experience on both platforms.
Branding Strategies: Choosing Between Cover Photo and Banner
Selecting the right visual element for your social media profile significantly impacts your branding strategy's effectiveness. Your cover photo offers a broad representation of your brand's personality and values, while a banner provides more targeted promotional messaging or event information. Evaluate your brand goals and audience preferences to determine whether a cover photo or banner better enhances your online presence and engages your followers.
Common Mistakes in Designing Facebook Visuals
Common mistakes in designing Facebook visuals include using low-resolution images that appear pixelated on different devices, failing to adhere to Facebook's recommended dimensions, and overcrowding graphics with excessive text or cluttered elements that reduce readability. Ignoring brand consistency by mixing unrelated fonts and colors can weaken visual identity and engagement. Overlooking the importance of mobile optimization is critical since over 90% of Facebook users access the platform via mobile devices, demanding clear and concise visuals.
Tools and Resources for Creating Facebook Cover Photos/Banners
Top tools for creating Facebook cover photos include Canva, Adobe Spark, and Fotor, offering customizable templates and user-friendly design features. Resources like Unsplash and Pexels provide high-quality, royalty-free images perfect for banner backgrounds. Utilizing these platforms enhances visual appeal and ensures optimized dimensions for better engagement on Facebook profiles.
Frequently Asked Questions: Facebook Cover Photo vs Banner
A Facebook cover photo and a Facebook banner both serve as visual headers for your profile or page, but the cover photo is a static image prominently displayed at the top, ideally sized at 820 x 312 pixels for desktop. The banner often refers to a similar space used in other social media channels like Twitter or LinkedIn, with varying size requirements tailored to each platform's layout. Understanding these differences helps you optimize your visuals for clear branding and better engagement on Facebook and beyond.
 socmedb.com
socmedb.com