
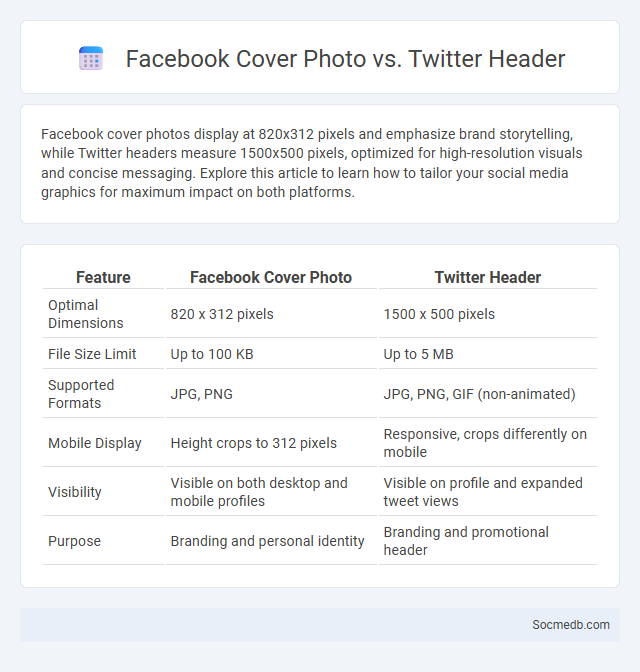
Photo illustration: Facebook Cover Photo vs Twitter Header
Facebook cover photos display at 820x312 pixels and emphasize brand storytelling, while Twitter headers measure 1500x500 pixels, optimized for high-resolution visuals and concise messaging. Explore this article to learn how to tailor your social media graphics for maximum impact on both platforms.
Table of Comparison
| Feature | Facebook Cover Photo | Twitter Header |
|---|---|---|
| Optimal Dimensions | 820 x 312 pixels | 1500 x 500 pixels |
| File Size Limit | Up to 100 KB | Up to 5 MB |
| Supported Formats | JPG, PNG | JPG, PNG, GIF (non-animated) |
| Mobile Display | Height crops to 312 pixels | Responsive, crops differently on mobile |
| Visibility | Visible on both desktop and mobile profiles | Visible on profile and expanded tweet views |
| Purpose | Branding and personal identity | Branding and promotional header |
Understanding Social Media Visual Assets
Understanding social media visual assets is crucial for maximizing engagement and brand recognition across platforms like Instagram, Facebook, and LinkedIn. High-quality images, videos, and infographics tailored to platform specifications enhance your content's visibility and encourage user interaction. Optimizing your visual assets with relevant keywords, alt text, and branded elements ensures your social media presence supports your overall digital marketing strategy effectively.
Facebook Cover Photo: Overview and Dimensions
Your Facebook cover photo is a prominent visual element with recommended dimensions of 820 pixels wide by 312 pixels tall for desktop and 640 pixels wide by 360 pixels tall for mobile display. Optimizing your cover photo with high-resolution images and ensuring key elements are within the safe zone enhances visual impact and user engagement. Properly formatted cover photos support brand consistency and improve the overall profile appeal on Facebook.
Twitter Header: Overview and Dimensions
The Twitter header serves as a prominent visual element on user profiles, measuring 1500 x 500 pixels to ensure optimal display across devices. This banner space enhances brand identity by allowing customization with logos, images, or promotional content tailored to fit the horizontal format. Properly optimized headers contribute to increased engagement and consistent visual presence on the social networking platform.
Cover Photo Essentials Across Platforms
Cover photo essentials across social media platforms include maintaining the recommended dimensions for each site to ensure optimal display without cropping or distortion. Focus on high-resolution images that reflect your brand identity and incorporate clear, readable text or logos where appropriate. Your cover photo should engage viewers immediately while aligning consistently with your overall profile aesthetics to maximize impact across Facebook, Twitter, LinkedIn, and YouTube.
Design Differences: Facebook vs Twitter
Facebook emphasizes comprehensive profiles and rich multimedia, supporting detailed posts with images, videos, and extensive text formatting, while Twitter prioritizes brevity and real-time updates through concise tweets limited to 280 characters. Facebook's design fosters community building with features like groups, events, and marketplace, contrasting with Twitter's streamlined interface focused on quick interactions via retweets, hashtags, and trending topics. Mobile app layouts also differ significantly; Facebook's interface is dense and multifaceted, whereas Twitter offers a minimalist design geared toward fast content consumption and viral sharing.
Branding Impact of Cover Photos
Cover photos on social media pages serve as a critical visual element that reinforces brand identity by consistently showcasing logos, brand colors, and key messaging. High-quality, strategically designed cover images enhance user engagement and create immediate brand recognition across platforms like Facebook, LinkedIn, and Twitter. Optimizing cover photos for mobile and desktop ensures that branding impact remains strong regardless of the device used.
Optimal Image Sizes and Formats
Optimal image sizes and formats are crucial for enhancing social media engagement and ensuring fast loading times across platforms like Instagram, Facebook, Twitter, and LinkedIn. Using JPEG for photographs and PNG for graphics with transparency maintains visual quality while minimizing file size, with recommended dimensions such as 1080 x 1080 pixels for Instagram posts and 1200 x 628 pixels for Facebook link shares. Adhering to platform-specific guidelines, such as Twitter's 1600 x 900 pixels for tweets with images and LinkedIn's 1200 x 1200 pixels for standard posts, optimizes appearance and boosts user interaction effectively.
Mobile vs Desktop Display Considerations
Mobile displays account for over 60% of social media usage, making responsive design crucial to ensure optimal user engagement on smaller screens. Desktop displays offer larger visuals and more detailed layouts, which can enhance content visibility and user interaction for your campaigns. Tailoring social media content to suit both mobile and desktop displays boosts reach and improves overall user experience.
Best Practices for Eye-Catching Cover Images
Creating eye-catching cover images for social media involves optimizing dimensions specific to each platform, such as 820x312 pixels for Facebook or 1500x500 pixels for Twitter, to ensure clarity and visibility. Utilizing high-resolution images with contrasting colors and simplified composition enhances viewer engagement and brand recognition. Including minimal text, clear focal points, and consistent branding elements strengthens visual impact and encourages user interaction.
Tips for Consistent Cross-Platform Branding
Maintaining consistent cross-platform branding requires using uniform color schemes, logos, and messaging across all social media channels like Facebook, Instagram, Twitter, and LinkedIn. Scheduling regular content updates with tools such as Hootsuite or Buffer ensures brand visibility and engagement continuity. Analyzing audience insights and adapting media formats to each platform's preferences enhances brand recognition and user interaction.
 socmedb.com
socmedb.com