
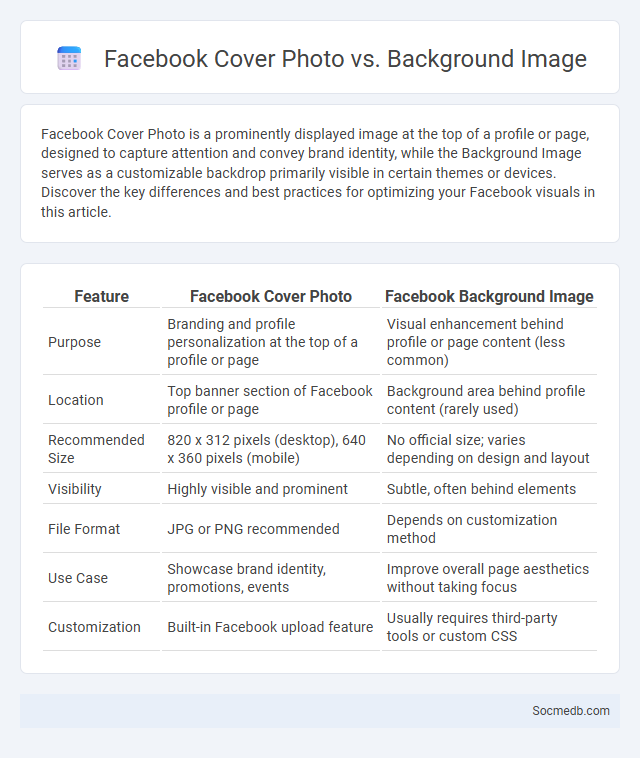
Photo illustration: Facebook Cover Photo vs Background Image
Facebook Cover Photo is a prominently displayed image at the top of a profile or page, designed to capture attention and convey brand identity, while the Background Image serves as a customizable backdrop primarily visible in certain themes or devices. Discover the key differences and best practices for optimizing your Facebook visuals in this article.
Table of Comparison
| Feature | Facebook Cover Photo | Facebook Background Image |
|---|---|---|
| Purpose | Branding and profile personalization at the top of a profile or page | Visual enhancement behind profile or page content (less common) |
| Location | Top banner section of Facebook profile or page | Background area behind profile content (rarely used) |
| Recommended Size | 820 x 312 pixels (desktop), 640 x 360 pixels (mobile) | No official size; varies depending on design and layout |
| Visibility | Highly visible and prominent | Subtle, often behind elements |
| File Format | JPG or PNG recommended | Depends on customization method |
| Use Case | Showcase brand identity, promotions, events | Improve overall page aesthetics without taking focus |
| Customization | Built-in Facebook upload feature | Usually requires third-party tools or custom CSS |
Understanding Facebook Cover Photo: Definition and Purpose
A Facebook cover photo is a large, rectangular banner image displayed at the top of a user's or page's profile, designed to visually represent the individual, brand, or organization. Its primary purpose is to create a strong first impression, convey the personality or message, and enhance overall profile aesthetics. Optimizing the cover photo with the ideal dimensions of 820 x 312 pixels improves clarity and engagement on both desktop and mobile devices.
What is a Background Image on Facebook?
A background image on Facebook, also known as the cover photo, is the large banner displayed at the top of a user's profile or page, providing a visual representation of their identity or brand. It serves as a key element for personalizing profiles, enhancing engagement, and conveying messages through images or graphics. Optimizing the background image dimensions, typically 820 pixels wide by 312 pixels tall on desktops, ensures clarity and proper display across devices.
Cover Photo Explained: Types and Uses
A cover photo is a prominent visual banner displayed at the top of your social media profile, serving as a powerful branding and communication tool. Different platforms support various cover photo types, including static images, slideshows, and videos, each optimized for specific dimensions and purposes to attract and engage your audience. Your choice of cover photo impacts first impressions, enhances your profile's aesthetic appeal, and conveys key messages about your brand or personality.
Key Differences Between Facebook Cover Photo and Background Image
The Facebook cover photo is a publicly visible banner at the top of your profile, measuring 820 x 312 pixels, designed to showcase your personal brand or highlight important content. The background image, often less prominent and customizable only through third-party tools or profile themes, serves as a subtle backdrop beyond the main cover area. Understanding these distinctions helps optimize Your social media presence by selecting the most effective visual for maximum engagement.
Optimal Dimensions for Cover Photos vs Background Images
Optimal dimensions for social media cover photos typically range from 820 x 312 pixels on Facebook to 1500 x 500 pixels on Twitter, ensuring your profile looks professional and visually appealing. Background images, or headers, require higher resolution and specific aspect ratios, such as 1920 x 1080 pixels for LinkedIn, to fill the screen without pixelation or cropping. By using the correct sizes, You enhance your brand's visibility and create a seamless experience across different platforms.
Design Tips for Effective Cover and Background Images
Effective cover and background images on social media enhance brand identity by using high-resolution visuals that align with platform-specific dimensions, such as 820 x 312 pixels for Facebook covers and 1500 x 500 pixels for Twitter headers. Incorporating consistent color schemes, clear focal points, and legible typography ensures visual cohesion while maintaining viewer engagement across devices. Optimizing image files for fast loading without compromising quality improves user experience and increases the likelihood of audience interaction.
Branding Impact: Cover Photo vs Background Image
Your social media branding impact hinges significantly on the distinction between cover photos and background images, with cover photos prominently showcasing your brand's identity and core message, while background images subtly reinforce your brand's tone and aesthetic. Cover photos serve as the primary visual focal point on profiles, driving immediate recognition and engagement, whereas background images provide context and atmosphere that enhance user experience without overwhelming the central content. Optimizing both elements with high-quality, consistent branding visuals ensures cohesive brand storytelling and strengthens audience connection across platforms.
Mobile vs Desktop Display: What Changes?
Mobile displays prioritize vertical, touch-friendly interfaces with faster load times and simplified navigation, enhancing user engagement on smaller screens. Desktop displays offer larger screens, enabling multi-window interfaces, richer graphics, and detailed content layouts suited for in-depth browsing. The shift to mobile has accelerated the adoption of responsive design, adaptive content, and performance optimization to maintain consistent user experiences across devices.
Common Mistakes to Avoid with Facebook Visuals
Using low-resolution images on Facebook reduces engagement and damages brand perception, as visuals must be crisp and clear for mobile and desktop users alike. Overcrowding visuals with excessive text violates Facebook's 20% text rule, limiting ad reach and effectiveness. Neglecting consistent branding across Facebook visuals hinders brand recognition and weakens overall social media marketing impact.
Choosing the Right Image for Your Facebook Profile or Page
Selecting the right image for your Facebook profile or page significantly impacts your online presence by enhancing brand recognition and attracting targeted audiences. High-resolution, clear images that align with your brand identity and convey professionalism increase engagement and trustworthiness. Consistency in style, color scheme, and logo placement across images strengthens visual cohesion and reinforces your unique social media footprint.
 socmedb.com
socmedb.com